Using SAP OpenUI5 on your .NET business apps

Discover why the SAP OpenUI5 user interface library is an obvious choice to create line-of-business applications that have the same look and feel of SAP HR applications, like SuccessFactors and SAP Fiori apps. And you can do all this while keeping your existing Microsoft ASP.NET web applications.
In this article we explain how to attain the goal of applying the SAP OpenUI5 user interface library to create line-of-business applications that have the same look and feel of SAP HR applications, like SuccessFactors and SAP Fiori apps. The challenge is to achieve this goal using Microsoft ASP.NET MVC as the underlying technology for SAP HR cloud extensions. We also show that it is easy to convert existing .NET business application to use OpenUI5 when the user interface coding is completely isolated from the application logic.
Why use SAP OpenUI5?
Why are we now using SAPUI5 as the javascript UI library of our web applications?
When choosing a JavaScript UI library to be used on business oriented web applications, the main aspects to be considered are:
- The core JavaScript framework in which the library is built on (jQuery, AngularJS, Prototype, …);
- The amount and coverage of UI controls offered by the library;
- If it has databinding capabilities, which is the underlying technology that makes possible a true Model-View-Controller (MVC) client side implementation;
- Supported data sources for databinding (OData, JSON, XML);
- A responsive layout strategy to fully embrace the mobile first design approach;
- Performance of the UI controls in different browsers, taking into account memory and CPU usage;
- If it is stable, reliable, frequently updated, and with a strong market adoption.
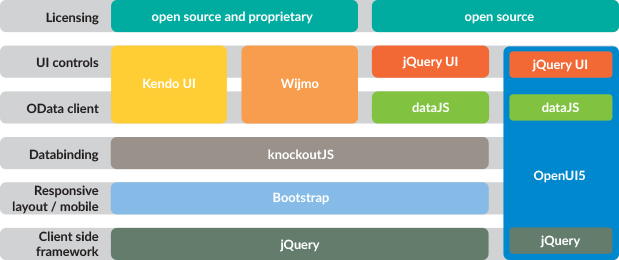
In order to fulfill these user interface needs and objectives, we usually need to use a combination of frameworks. This combination has to be carefully chosen to avoid technical conflicts and overlapping features. To achieve the mentioned goals we suggest the combination of 3 technologies:
- Wijmo by GrapeCity or Kendo UI by Telerik - both are a third party UI control library built on jQuery;
- Knockout - a JavaScript framework to implement MVVM and MVC design patterns, databinding;
- Bootstrap - a CSS framework for responsive layouts.
With these three technologies you are able to implement a web application that uses the latest HTML5, CSS and JavaScript frameworks, with a responsive layout, good browser performance and a clean user interface for business applications. However, your development and sustaining teams need to learn all three technologies and, as requirements complexity increases, they will need to dig deeper on each technology as well.
Advantages and disadvantages
OpenUI5 offers all these possibilities in a (almost) single framework based on jQuery and jQuery UI, which is, in terms of usage, very similar to jQuery UI widgets. This makes it very easy to use for most developers who worked previously with jQuery UI.

Based on our needs, OpenUI5 shows some great advantages:
- The number of controls and components offered by OpenUI5 is wide and keeps growing on every release. They cover most of the needs of a typical business application (menus, data grid, collapsing panels, forms, etc.);
- Databinding capabilities, allowing the use of MVVM/MVC design patterns with local JSON and XML models, as well as remote OData data sources;
- Responsive layout engine built into all UI controls, which allows them to be used on both mobile and desktop browsers;
- Ability to create new redistributable UI components;
- Built-in internationalization and localization support;
- It is developed by SAP, has a three month release cycle, and is the core framework for all SAP Fiori apps.
But we also encountered some disadvantages:
- Low flexibility to change the behavior and look and feel of existing components and controls (though OpenUI5 has a UI theme designer);
- The rendering of UI controls is completely done in JavaScript, meaning that there is no HTML whatsoever on the application code! The HTML is generated by direct creation and manipulation of DOM elements. This is a game changer for developers who are used to manually create HTML5 tags on the server side and then attach a JavaScript component for client side dynamic behaviors;
- A decline on browser performance due to a highly complex component architecture fully based on JavaScript for rendering HTML5, which increases the payload of JavaScript files, as well as memory and CPU consumption on the browser;
How does OpenUI5 fit to a Microsoft ASP.NET MVC web application?
One of the key questions that we had to put to ourselves was: will we be able to keep our development methodologies and technologies with OpenUI5 as we did with previous libraries?
From our research we learned that OpenUI5 fulfills our needs in terms of a JavaScript UI library for line of business web applications. However, we are not willing to abandon the ASP.NET MVC server side architecture.
We build our applications based on industry standard design patterns, mainly Domain Models, Data Access Layer, Repositories, and Service Layer. These patterns, including dependency injection, allow us to have a separation of concerns that makes unit testing possible on all layers where the business logic resides.

Based on our development methodologies, OpenUI5 would appear on the last layer – the web based user interface. We evaluated the use of OpenUI5 for web applications developed in the .NET Framework ASP.NET MVC, without losing the built-in capabilities of form submissions, model validation, partial web page refresh, and – the most important one – the URL routing system that transforms HTTP operations over URLs to the invocation of MVC actions (methods) on controllers (classes). The OpenUI5 architecture leans towards the implementation of single page applications (also known as SPAs or OPAs – one page applications) with client side views and a single URL for the entire application, which would completely invalidate the server side ASP.NET MVC coding with Razor views.
Technical implementation
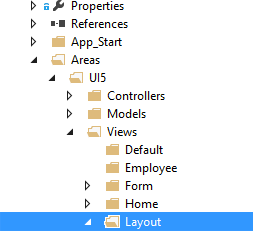
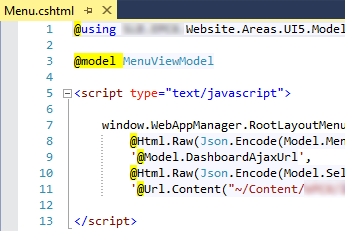
To be able to use the ASP.NET MVC server side URL routing and its project structure organized into MVC Areas, Controllers and Views, we need to use Razor Views to generate JavaScript instead of HTML5. In this way, we are changing the typical content of Razor Views, but not its intent. Razor Views are still views that rely on a model provided by the controller; only the rendering technology changes; it becomes purely JavaScript. The Razor syntax is now used to generate JavaScript objects to become client side models, populate properties of the OpenUI5 components, or even to dynamically create OpenUI5 components.
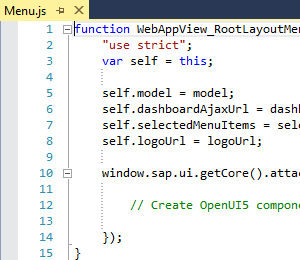
As a good development practice, all JavaScript code should be validated using tools like JSLint or JSHint. This can only be achieved when the JavaScript code resides on its own files, without any Razor syntax! This requires all JavaScript coding to be moved outside the Razor Views. We decided to add a “twin” file to every Razor view, which will contain the JavaScript for that view. The code that remains on the Razor views is simply an invocation of the JavaScript code from the twin file, providing parameter values obtained from the MVC model.




This architecture has the following benefits:
- All JavaScript coding resides in its own files, without Razor syntax. This allows them to be validated by external tools like JSLint or JSHint. Using the naming convention of placing the JavaScript file with the same name and location of the Razor View, they are kept together on the Visual Studio project.
- The browser will cache all JavaScript files, meaning that they will be received only once. The Razor views will generate a single JavaScript function invocation, which will be just a fraction of the total JavaScript for that view. Each URL requested by the browser will bring just a few JavaScript method invocation from each Razor view that contributed to the full page.
- Bundling and minifying all the JavaScript files is natively provided by the ASP.NET MVC infrastructure.
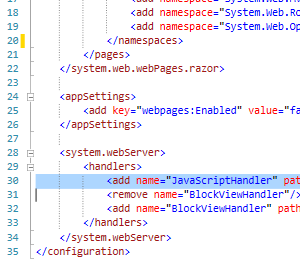
By default, the folder where Razor views are located is protected to disallow any browser request to its content. To allow the individual JavaScript files to be provided in debug mode, an exception must be added on the “web.config” file located on the “Views” folder.




Development efficiency
The use of a comprehensive UI control library frees developers from having to create low level HTML5 and CSS3 coding of user interface components. These handmade components are often made using a combination of server side and client side coding, increasing code complexity and maintenance. With OpenUI5 the developer can focus only on choosing the most appropriate component for the desired user interface. Creating a new OpenUI5 theme for corporate branding of a business application can be offloaded from the application developers to a separate design team.
Summary
The SAP OpenUI5 control library is an obvious choice when you are developing custom applications to extend SAP HR cloud products like SuccessFactors or SAP Fiori apps. You will be able to provide a consistent user experience across the entire HR landscape. Existing ASP.NET MVC applications can easily have their UI coding re-implemented to use OpenUI5, without leaving the .NET platform and also avoiding the single page applications design. The only downsides are the lack of flexibility on customizing existing components and an increased CPU and memory consumption on the browser, which can be minimized with careful JavaScript coding. This will be a subject for future articles.

